-
Using the favorite website you chose in homework 1, create a wireframe for one page of it using pen/paper, PowerPoint, or any your tool of choice. (use the 'img' tag!) Make sure to let us know what the name of your website is (Use the 'p' tag!)
My favorate website is my personal Linkedin website

-
Try to improve the website you've chosen, and create a redesigned wireframe of one page for the same website using the principles of visual hierarchy that you learned from the article.
Updated website

-
What is the goal of the website? Who is it intended for? How does the design accomplish this? Write 2-3 sentences answering these questions. (Use the 'p' tag again!)
The purpose of the website is to display the user's profile. Recruiters and your colleague may interest in your profile. Most of the site is dedicated to user profiles.
-
Write 2-3 sentences about what problems your redesign addressed, and how it solved them.
I adjusted the connect, follow, more buttons up one line. I made the AD bar on the right a foldable section, which gives you more space on your personal page.
NOTE: Make sure to include the wireframe images in the website and don't just put it in your assets folder!
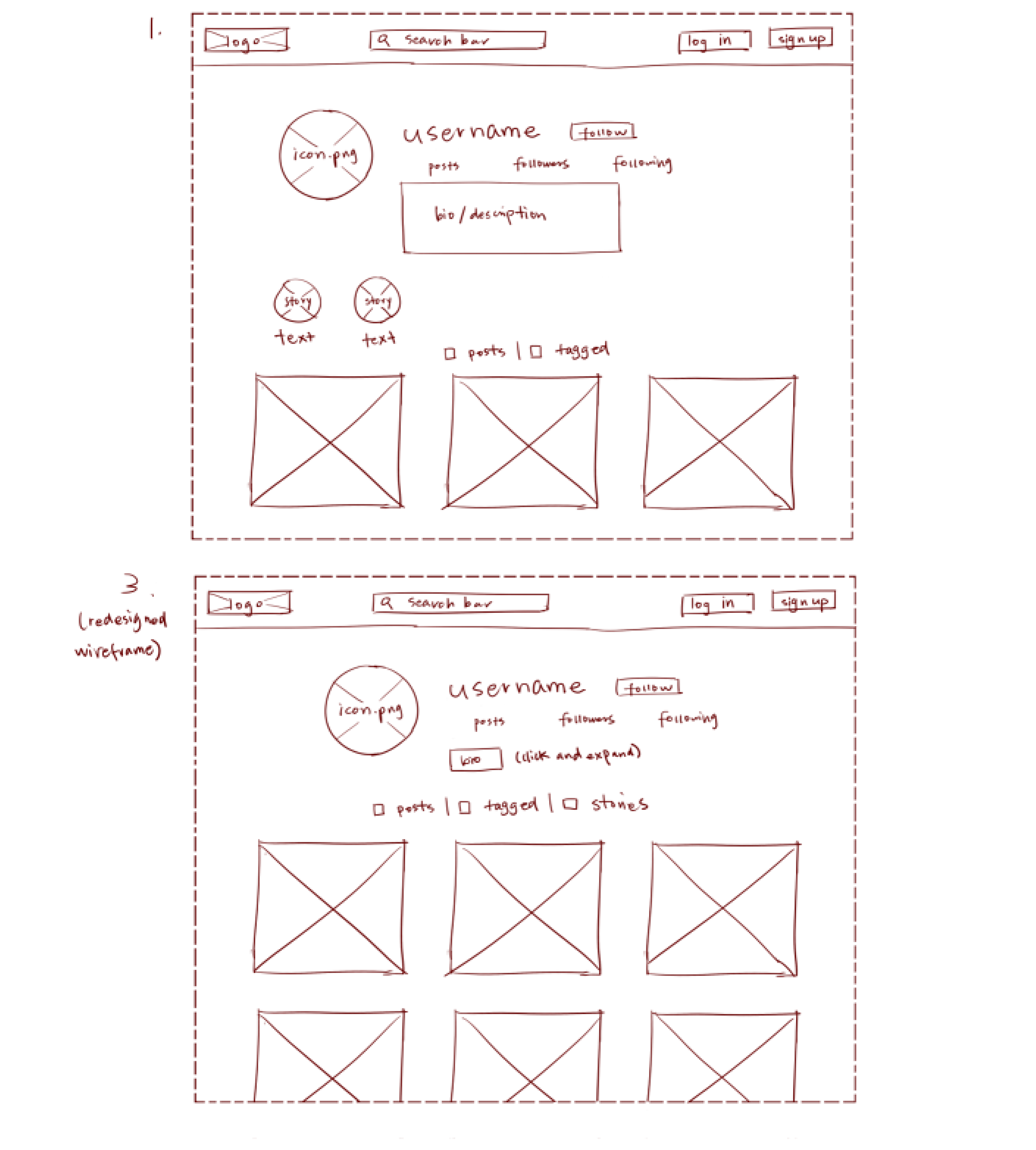
Your wireframes should look something like this: